If you want to use Metadata navigation tree in Wiki Page, you have to do the following:
- Activate Metadata Navigation and Filtering feature on site level

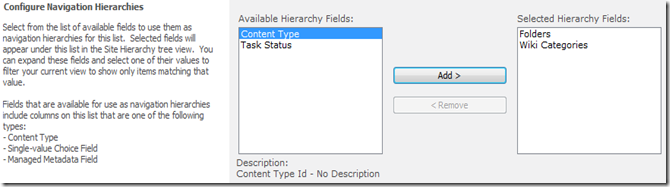
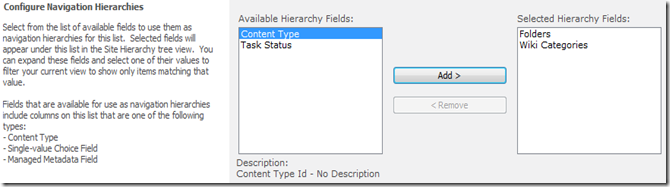
- Navigate to Library settings page of your “Pages” library and select Metadata navigation settings
- From “Configure Navigation Hierarchies” select “Wiki Categories” and click “Add” and “OK”

- Navigate to Pages library again
http://<Your Wiki Site Url>/Pages/Forms/AllItems.aspx
But when you click on any of the pages on the right panel, the navigation tree will disappear.
You have to change the master page or better to create and deploy a new one (via Sharepoint Designer or wsp)
You have to include a reference to
MetadataNavTree control and put it in some placeholder (
QuickLaunchNav) on the master page file.
- Put this markup in the beginning of the page
<%@ Register TagPrefix="wssuc" TagName="MetadataNavTree" src="~/_controltemplates/MetadataNavTree.ascx" %>
- Put this code in <asp:ContentPlaceHolder id="QuickLaunchNav" runat="server"> tag
<asp:ContentPlaceHolder id="QuickLaunchNav" runat="server">
<wssuc:MetadataNavTree id="mdnt" runat="server" />
The result is: